
들어가며
필자는 최근에 사이드 프로젝트에 Compose 를 사용해보았는데 헷갈리는 것들이 많았습니다.
Compose 공식문서에 왼쪽 카테고리에 있는 모든 글을 읽고 코딩을 시작해서 헷갈리면 금방금방 찾아갈 수는 있었지만 그조차 시간이 아까운 경우가 있습니다.
그 시간 아깝게 헷갈리는 것들 중 하나가 바로 방향에 따른 Alignment 와 Arrangement 입니다.
xml 에서의 gravity, layout_gravity 의 개념으로 접근했다가 더욱 헷갈렸던 기억이있어 잠깐 내려놓아야할 거 같습니다.
Alignment(정렬)
컨테이너의 수직 방향 정렬방식
일반적으로, 상위 컨테이너 내부에서 컴포저블을 정렬하기 위해 상위 컨테이너의 alignment 를 설정.
그렇다면 컨테이너의 모든 하위 요소가 동일한 정렬 패턴을 따르겠지만 align 수정자를 추가하여 하위 요소의 동작을 따로따로 재정의 할 수도 있다.
아래는 컨테이너 별로 정리.
- Column 에서의 Alignment 란
- Start
- CenterHorizontally
- End
- Row 에서의 Alignment 란
- Top
- Center*Vertically *
- Bottom
- Box 에서의 Alignment 란
- TopStart
- TopCenter
- TopEnd
- CenterStart
- Center
- CenterEnd
- BottomStart
- BottomCenter
- BottomEnd
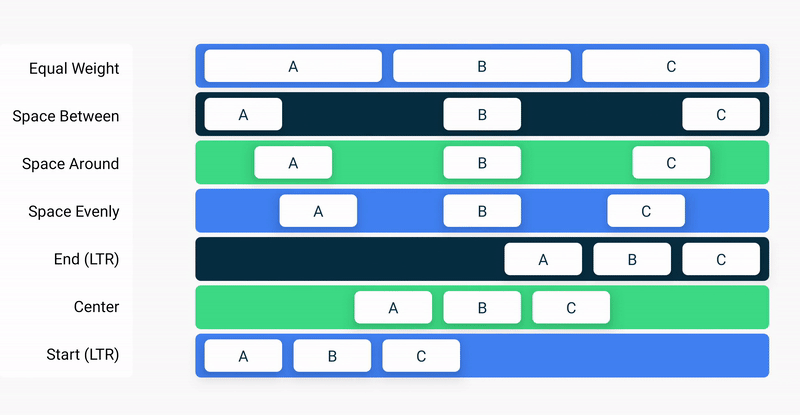
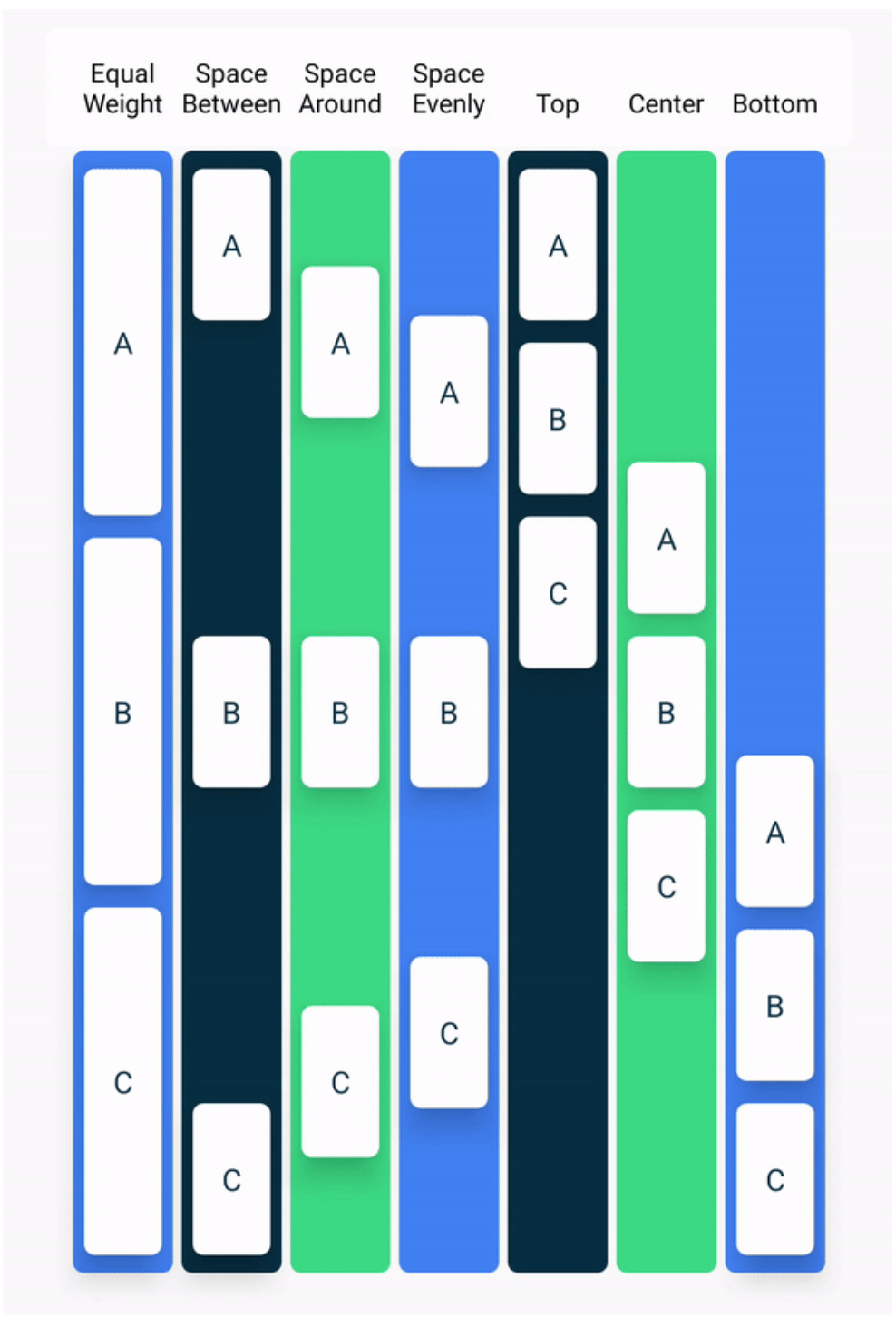
Arrangement(배치)
컨테이너의 수평 방향 배치방식
- 수평 방향으로 어떻게 놓느냐는 같은 방향의 gravity (시작 센터 끝, 위 센터 아래) 와ConstraintLayout 의 chain style 을 떠올리면 이해가 편하다.
- 아래 그림을 보면 이해가 쉽다. 위 사진이 Row 의 Arrangement 이고 아래가 Column 의 Arrangement 이다.


- 추가적으로 Arrangement 는 spacedBy() 라는 함수를 통해 아이템 간의 간격설정을 해줄 수 있다. 이를 Lazy 에 상요한다면 기존 뷰에서 ItemDecoration 의 일부 역할을 해주는 것이다! (구현이 매우 편해진 점 중하나였습니다.)
Ex.
Column(
...
horizontalAlignment = Alignment.CenterHorizontally,
verticalArrangement = Arrangement.SpaceBetween,
...
) { ... }
LazyRow(
...
horizontalArrangement = Arrangement.spacedBy(8.dp),
verticalAlignment = Alignment.CenterVertically,
...
) { ... }
LazyHorizontalGrid(
...
horizontalArrangement = Arrangement.spacedBy(16.dp),
verticalArrangement = Arrangement.spacedBy(8.dp),
...
) {기본적으로 Compose에서 제공되는 레이아웃은 하위 요소를 래핑합니다. 하지만 size 수정자를 사용하여 크기를 설정할 수 있습니다.
*잠깐 velog 를 쓸까하여 거기에 글을 작성했다가 하나로 통합하고 싶어서 글을 가져왔다.